쇼핑몰에 전자상거래가 G4 이벤트를 적용하는 도중에 이슈가 발생
쇼핑몰 웹사이트 외에도 웹뷰을 내장한 별도의 앱이 있었다
모바일 웹과 해당 주소를 웹뷰를 내장한 웹앱을 지원하는데 이를 구분해야 했다
어떻게 플랫폼을 분리해서 감지하지라고 이리저리 찾아보다가 작업한 내용을 기록한다
0. 준비물
일단 웹에는 GA4가 모두 적용되었다고 가정한다
아래 코드를 숙지하고 참고해서 현재 프로젝트에 적용한다
https://github.com/FirebaseExtended/analytics-webview/
GitHub - FirebaseExtended/analytics-webview
Contribute to FirebaseExtended/analytics-webview development by creating an account on GitHub.
github.com
1. 웹에서 스크립트 작업
사용자 속성 정의 - 사용자 아이디(user_id) 혹은 기타데이터 적용
function setUserProperty(name, value) {
if (window.AnalyticsWebInterface) {
// Android
window.AnalyticsWebInterface.setUserProperty(name, value);
} else if (window.webkit
&& window.webkit.messageHandlers
&& window.webkit.messageHandlers.firebase) {
// iOS
const message = {
command: 'setUserProperty',
name: name,
parameters: value
};
window.webkit.messageHandlers.firebase.postMessage(message);
} else {
// Web
window.dataLayer.push({
[name]: value
});
}
}이벤트 푸시 - 전자상거래 및 회원가입, 로그인도 해당 코드로 연동
function pushData(item) {
if (window.AnalyticsWebInterface) {
// Android
window.AnalyticsWebInterface.logEvent(item['event'], JSON.stringify(item.ecommerce));
} else if (window.webkit
&& window.webkit.messageHandlers
&& window.webkit.messageHandlers.firebase) {
// iOS
const message = {
command: 'logEvent',
name: item['event'],
parameters: item['ecommerce']
};
window.webkit.messageHandlers.firebase.postMessage(message);
} else {
// Web
window.dataLayer.push({ ecommerce: null });
window.dataLayer.push(item);
}
}
2. 앱에서 스크립트 인터페이스 연동
정상적이면 여기에 브레이크포인트를 걸면 콜백이 와야된다
안드로이드
@JavascriptInterface
public void logEvent(String name, String jsonParams) {
mAnalytics.logEvent(name, bundleFromJson(jsonParams));
}
@JavascriptInterface
public void setUserProperty(String name, String value) {
mAnalytics.setUserProperty(name, value);
}
아이폰
func userContentController(_ userContentController: WKUserContentController,
didReceive message: WKScriptMessage) {
guard let body = message.body as? [String: Any] else { return }
guard let command = body["command"] as? String else { return }
guard let name = body["name"] as? String else { return }
if command == "setUserProperty" {
guard let value = body["value"] as? String else { return }
Analytics.setUserProperty(value, forName: name)
} else if command == "logEvent" {
guard let params = body["parameters"] as? [String: NSObject] else { return }
Analytics.logEvent(name, parameters: params)
}
}
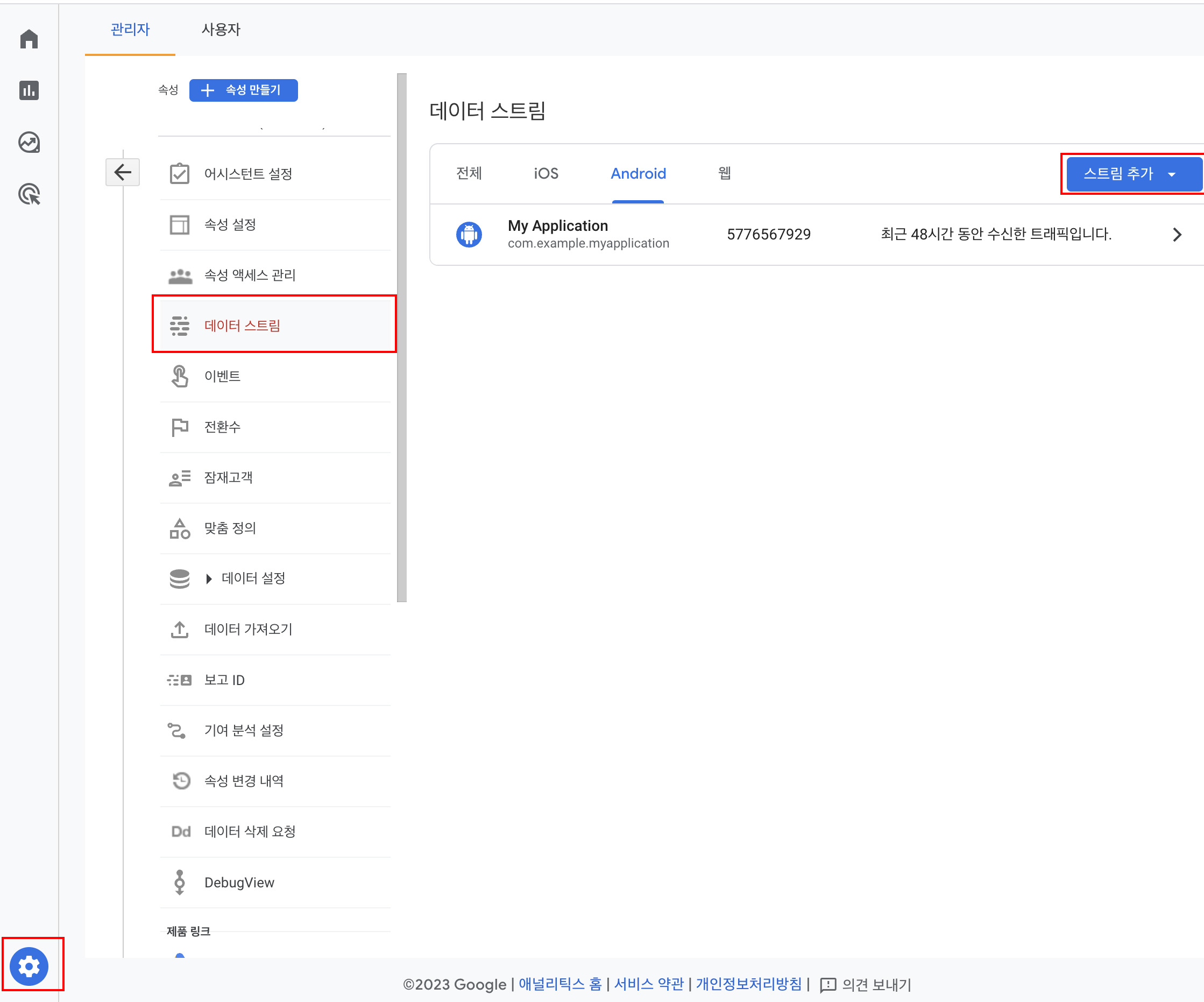
3. 구글 어널리틱스에서 적용


안드로이드만 해봤는데 정상적으로 모바일웹과 안드로이드를 구분해준다
생각보다 별건 없지만 하는동안 약간 헤매기도 했고 이게 진짜 내가 의도한대로 되는지 의심하면서 했다
반응형
'일' 카테고리의 다른 글
| 스마트폰은 내 말을 엿듣고 광고를 할까 (2) | 2025.01.04 |
|---|---|
| 텔레그램 API로 메시지 저장해서 출력 및 다운로드 하기 (0) | 2023.07.25 |
| 채널톡 스크립트 boot 401 오류 (4) | 2023.01.05 |
| 이벤트 즉석 상품 당첨 로직 개발하기 (1) | 2023.01.03 |
| FFMPEG CLI 명령어 간단하게 만들기 (0) | 2022.12.07 |