나는 꾸준히 미니멀한 CSS 프레임워크를 찾고 있었다
필요한 기능만 구현된 가벼운 프레임워크로 많은 코드를 작성하지 않으면서 간단하게 화면을 구성하고 깔끔하게 표현할 수 있는 프레임워크를 원했다
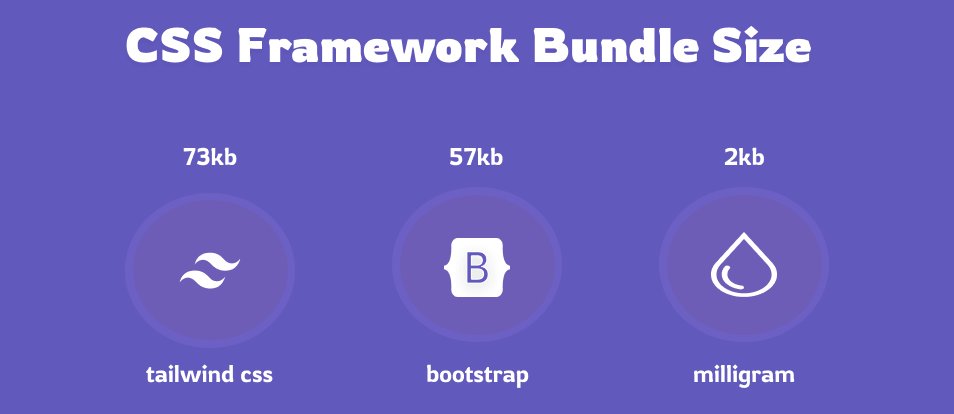
CSS Framework Trend
프론트엔드를 시작하기 위해 CSS의 레이아웃과 컴포넌트, 타이포그래피등을을 잡기 위해 제로베이스부터 시작한다는 건 많은 시간과 노력이 필요하다
결국 생산성과 직결하는 문제이기 때문에 디자인이 크게 중요하지 않거나 CSS 프레임워크로 해결 가능한 경우라면 선택이 아닌 필수가 되는 경우가 많다
예전에는 제이쿼리에 부트스트랩이 국룰이었다면 모바일 트렌드에 편승해서 Material UI가 대세가 되었다가
이제는 Taiwind가 급격히 성장하며 vue,react등에서도 지원하며 1순위 프레임워크로 자리잡을 준비가 되어있다


로드맵대로 다 알필요는 없지만 추천 한 프레임워크가 무엇이 있는지 그리고 필요하다면 배워두는 게 좋다
그땐 옳았고 지금은 아닐 수 있다는 게 개발자는 매번 공부를 해야 된다는 직업이 되었다는 게 귀찮고 슬프다
https://web.dev/state-of-css-2022/
State of CSS 2022
Web styling features of today and tomorrow, as seen at Google IO 2022, plus some extras.
web.dev
CSS는 요즘 테마와 많은 기술들을 지원하고 있고 이제 지원하는 브라우저들도 많아지고 있다
(그러므로 더이상 IE에 호환성 지원한다며 옛날 기술 붙여놓고 라떼는이라면서 하는 변명은 통하지 않는다..)
그러다보니 내가 원하는 기능보다 많은 기능이 많이 붙어서 무겁고 복잡한 프레임워크들이 대세가 되어버렸다
어느 정도의 러닝 커브를 거치면 괜찮을 수도 있겠으나 미니멀리스트의 첫걸음은 사실 버리는 것에서부터 시작한다고..
그저 범용적으로 많이 쓰는 프레임워크가 아닌 다른 곳으로 눈을 돌리고 찾기 시작했다
1. PURE.CSS
https://github.com/pure-css/pure
GitHub - pure-css/pure: A set of small, responsive CSS modules that you can use in every web project.
A set of small, responsive CSS modules that you can use in every web project. - GitHub - pure-css/pure: A set of small, responsive CSS modules that you can use in every web project.
github.com
3.5kb
야후에서 9년전 출시하여 22년 10월에 3.0 메이저 버전이 릴리즈 될 정도로 꾸준히 브라우저 서포트를 지원중이다
간단한 폼 작성을 위해 한 번씩 썼던 경험이 있는데 색감이나 레이아웃 패딩이 깔끔해서 쓰기 좋았다
설문에서도 보면 만족도가 굉장히 높았다
클래스 기반으로 되어 있는게 개인적으로는 단점이라 생각한다

2. Milligram
Milligram - A minimalist CSS framework
Milligram - A minimalist CSS framework
milligram.io
2kb
부트스트랩, taiwind 스타일이을 지향 하면서도 굉장히 깔끔하다
디자인이 없다면 간단한 회사소개 페이지 같은 부분들 레이아웃 잡고 쓰긴 좋을 듯하다
pure뒤를 따라서 요즘 많이 쓰는 추세인 듯하다

3. MINI.CSS
https://github.com/chalarangelo/mini.css
GitHub - Chalarangelo/mini.css: A minimal, responsive, style-agnostic CSS framework!
A minimal, responsive, style-agnostic CSS framework! - GitHub - Chalarangelo/mini.css: A minimal, responsive, style-agnostic CSS framework!
github.com
47kb
전체적으로 위키피디아 느낌으로 가독성 있는 정보전달을 위해 사용하기 좋아 보였다
의외로 용량도 크고 4년 전이 마지막 업데이트라는 게 아쉽다
이름값이 살짝 아깝..

4. BOLT.CSS
https://github.com/tbolt/boltcss
GitHub - tbolt/boltcss: Mostly-reasonable HTML Styles
Mostly-reasonable HTML Styles. Contribute to tbolt/boltcss development by creating an account on GitHub.
github.com
10kb
텍스트와 이미지로만 이루어진 블로그 느낌
메이저 버전도 아직 안 나온 0.4.0버전이고 아직 압축도 안되어 있다
맘에 들었던 부분은 클래스 없이 HTML 요소(element)들만 가지고 굉장히 깔끔하게 구현한다는 점
이미지, 비디오, 오디오 엘리먼트부터 해서 심플한 UI를 제공하는 게 맘에 들었다
5. MVP.CSS
https://github.com/andybrewer/mvp/
GitHub - andybrewer/mvp: MVP.css — Minimalist classless CSS stylesheet for HTML elements
MVP.css — Minimalist classless CSS stylesheet for HTML elements - GitHub - andybrewer/mvp: MVP.css — Minimalist classless CSS stylesheet for HTML elements
github.com
9kb
이렇게 HTML 요소들로만 구현한다는 발상은 사실 상을 줘야 한다
UIKIT 느낌의 깔끔한하고 시원한 파란색 계열의 정돈된 느낌을 굉장히 좋아하는데 사실 그에 비하면 굉장히 부족하지만 아직 이것도 꾸준히 업데이트 중이라 기대하고 있다

'일' 카테고리의 다른 글
| 이벤트 즉석 상품 당첨 로직 개발하기 (1) | 2023.01.03 |
|---|---|
| FFMPEG CLI 명령어 간단하게 만들기 (0) | 2022.12.07 |
| 멜론에 플레이리스트 자동으로 추가하기 (2) | 2022.09.28 |
| 블루투스는 음질을 저하시킬까? (7) | 2022.09.19 |
| AWS EC2 - OpenVPN 연동기 (1) | 2022.09.08 |